Example Webshop
- Year
- 2006
- Tools
- Javascript, XMLHttpRequest, PHP, XML, MySQL,
It’s the year 2006 and the internet as we know it today didn’t exist. It was at a time where most content on the web was static. Every page required a full round trip to the server. Simple webshop solutions appeared and XML was a new term for the industry.
During that time I had an assessment while attending an educational course to write an online shop in PHP using MySQL as database system. The allotted time frame for the implementation was 5 days and the result quite amazing.

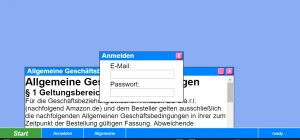
I started off thinking about a possible UI and came up with the idea to make it look like Windows. During earlier parts of the course I’ve learned about so called AJAX. AJAX stands for Asynchronous JavaScript And XML. In recent times AJAX received broad adoption thanks to libraries like JQuery. After some tinkering with the user interface, I had the conclusion to only do a service layer in PHP.
Getting the Code
Since some time the code can be found on my github profile. It is very outdated and might contain security issues. The code was not polished in the last 10 years. Be safe and be sane while reusing the stuff you find inside the different code files. So here is the link to the source repository.
Service Layer
The service layer generates and processes XML messages. This layer does all the database access and handles session states and the assessment required a complete checkout system. XML Serialization was not available at that time so the XML output was generated by hand written code. The service layer also handles the authentication required for a webshop.
Webshop User Interface
Dealing with historic browsers it required some research to make the XMLHttpRequest work with all of them. After that milestone was accomplished the requirement to render windows in different states, sizes and with user interaction came up. So the requirements for the window manager became clear and implementation could start. Again I had to deal with different cross browser issues while interacting with the DOM but that where easy to take care of.
Conclusion
In the year 2006 online resources about AJAX where not available, the technology was not used in many scenarios. It’s amazing to see what the historic browsers where able to do at that time. Taking a look at the code and you notice there is so much things that could be done in a few lines of JavaScript code using JQuery, but at that time JQuery was just about to be released for the first time. So enjoy a look into the history of web development. For me it was an amazing way to learn brand new technology in an interesting environment. I’m not sure if I missed the actual assignment of creating a webshop. But the result of that week is much more than a webshop. The online shop allows to demonstrate the evolution of PHP and AJAX over the past 10 Years.