
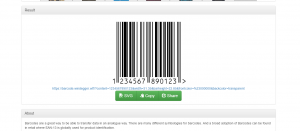
Everybody knows EAN-13 barcodes, they cover almost every product you will ever hold in your hand. Barcodes play an important role in retail overall. Generally the numbers encoded with EAN-13 are GTINs and help to uniquely identify products. So whenever a store worker scanned an item you most likely have dealt with an EAN-13 barcode.
What are barcodes?

When you like to transfer information in an analogue fashion you have to deal with encoding and decoding the information in an efficient manner. Optical Character Recognition (OCR) could be an efficient way to process human readable data, on the other hand it is very prone to error. Transporting information in a nonhuman readable way is more efficient than dealing with OCR. Barcodes use lines to represent information. The representation of a datum is called encoding. There are many different encodings on the market. Lately QR code became public. QR code is a different form of barcode. The EAN-13 barcode is classified as 1D barcode. That means that only one dimension of the analogue label contains information. QR code is a encoding that is called 2D barcode. 2D barcodes contain information on both dimensions on the label.
Why ECMA Script and SVG?
Scalable Vector Graphics in short SVG is a XML dialect that is able to describe graphics. Those graphics can be scaled to any size and thus are perfect to create printable labels. Every printed barcode needs to be crisp clear otherwise the reader can’t process the information. Some encodings are capable of error correction but still having the option to scale it up as large as you like makes SVG a great tool for creating a barcode.
Creating the generator in JavaScript ensured that the process is not relaying on server side infrastructure. On the other hand you can integrate it into a server side solution as well using node.js. It might even become possible to integrate it directly into different desktop publishing software.
This post is also available in: Englisch
Pages: 1 2
Comments (0)